Update: August 2014 Google abandoned this project so there is no point wasting your time on it. As I have stated elsewhere Google’s efforts are so unreliable (Google nearly always fails and then closes whatever you invested your time in) that you should careful consider if you bother with their stuff (much mores than any other company). This has been true since Larry Page became the CEO and means that I avoid Google initiatives. I also abandon, or at least don’t waste more of my time investing in anything Google buys. Without a strong extra case to justify bothering with something from an organization proven to be so unreliable it just isn’t sensible to treat Google efforts as reliable.
With authorship I figured the odds were that even with Google’s poor track record this was something worth bothering with. Oops. I have to re-calibrate to assume even less chance of Google making something that won’t just be a waste of my time for future efforts.
There are lots of posts explaining how to claim authorship of pages with Google. I find them very complex, by and large.
I was able to use this simple process.
- Include by author text with a link to the author page using rel=”author” In WordPress you can just edit the theme page to have the author link include the rel=”author” tag.
[html]<a rel="author" href="http://johnhunter.com/">John Hunter</a>[/html]
For WordPress blog with multiple authors here is the syntax to use (this pulls the author url from their profile. The author can update their web site url when logged into the blog.
[php]<a rel="author" href="<?php the_author_meta(‘user_url’); ?>"><?php the_author() ?></a>[/php]
- Then connect author page to Google+ profile. You can make this most any page (Google may exclude some free sites). Most people use the about page or author pages on the same blog they are trying to claim authorship of. But all that really matters is linking this page to your Google+ profile (obviously substitute your url), I have many sites with my material so my home page is what I used, I just added the following to that page.
[html]<a href="https://plus.google.com/u/0/123" rel="me">Google+</a>[/html]
- Then link your Google+ profile to the authorship page you want to use. You can add it under Other profiles or contributor to. This is the trickest part do to very bad UI of Google+ you have to go into edit mode and then click on the areas (there is no indication they are editable until you click – extremely bad UI, Google seems to very much like this hard to understand hidden UI elements lately, hopefully that will end soon). Likely Google will fix this at some point so this part will no longer matter.
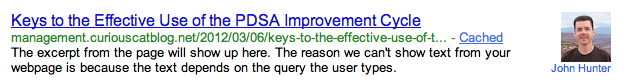
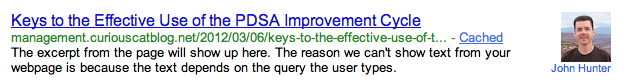
To test out whether things are working you can go into Google webmaster tools to the rich snippets area. Test out a url you claimed authorship of and you should see something like:

Google can now use your Google+ profile to include a photo (from your Google+ profile) next to search results
With those simple changes over 1,000 posts on my blog were updated. It took far longer to search for and read a bunch more complex ways of accomplishing this than actually doing this once I was able to see what little had to be done. Writing this post took way longer. Now I just have to do step one for other sites and blogs and they will all be updated to show my authorship (for those I already had on my Google+ profile, if they were not listed there yet they have to be added).
There are many benefits to establishing authorship through Google.
- Google can include your photo next to search results. Especially until people get tired of this, it will likely increase clicks on your links. And even after people are tired of it, if they notice your photo (and respect you) that may well increase clicks.
- Builds your personal brand
- Google can use authorship as an additional factor in calculating the worth of a page for a specific search.
- Google can get a feel for what areas you are an expert in. First by just analyzing what your write about. But more importantly they will be able to use this extra layer of information to determine AuthorRank (similar idea to PageRank) by seeing links to your authored material.
- Hopefully this can allow for RSS feeds by author (no matter where the content is published) eventually, if it doesn’t already.
Knowing authorship will allow Google to improve search result quality, so I can understand why they are pushing for it. It is a bit annoying how they keep pushing Google+ but this implementation seems tolerable. Some posts make it sound like you have to make your “authorship page” the Google+ profile, but really you can decide the authorship home page (for me johnhunter.com). They do pull your profile photo from Google+ to use, which is less than ideal.